KB User's Guide - Documents Tab - Creating and Using Document Headers and Footers
Note
You must have full administrative permissions in your space to perform these steps. This means access to the Documents, Settings, and Users tabs.
Applying a Header or Footer
-
Open the Header and Footer section in the right side panel of the document editor.
Select the dropdown menu under Page header or Page footer to view the options available to your site. If the dropdown menus are empty, it means that no headers or footers have been created yet.

-
Select the name of the desired header or footer from the corresponding dropdown menu.
-
When you Preview your document, the header or footer will appear along with your content.
-
If you wish to remove a header or footer, simply set the corresponding dropdown menu to None.
- Going forward, if the content of an existing header or footer is updated, the changes will be seen in every document that is displaying that header or footer.
Creating a New Header or Footer
Note: Publish rights are required to create page headers and footers.
-
Open the Header and Footer section in the right side panel of the editor.
Click the Edit link next to the Page header or Page footer dropdown. A pop-up window displaying your group's existing headers/footers will appear.
-
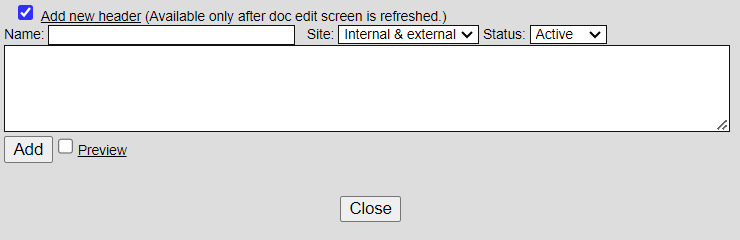
Select the option labeled Add new header or Add new footer found at the bottom of the pop up window. An editable text box will appear, along with several drop-down menus and a 'Name' field.
In the image below, the Add new header checkbox is checked.
-
Use the Name field to specify a name for your header/footer. The name you enter in this field will be the label used for the header or footer in the dropdown menu.
-
Use the Site dropdown menu to specify whether your header/footer will be visible externally, internally or both.
-
Use the Status dropdown menu to can specify whether your header/footer will be "Active" (i.e. available for document authors to select) or Inactive (i.e. not shown in the header or footer dropdown).
-
-
Enter the content of the header/footer in the text box.
Please note that while plain text is accepted, HTML is required for additional formatting. If you are unfamiliar with writing in HTML, we suggest using the document editor to compose and format the content, then use the Source code tool to view and copy the HTML. This copied HTML can then be pasted into the header/footer text box.
-
Click Add to save the header/footer.
Editing an Existing Header or Footer
Note: Publish rights are required to edit page headers and footers.
-
Open the Header and Footer section in the right side panel of the editor.
Click the Edit link next to the Page header or Page footer dropdown. A pop-up window displaying existing headers/footers will appear.
-
Click the link labeled Edit next to an existing header/footer. An editable text box will appear, along with several dropdown menus and a 'Name' field.
-
Update the Name field to change a name for your header/footer. The name you enter in this field will be the label used for the header or footer in the dropdown menu.
-
Update the Site dropdown menu to change which sites your header or footer displays on (i.e. externally, internally or both).
-
Uupdate the Status dropdown menu to change whether your header/footer is "Active" (i.e. available for document authors to select) or "Inactive" (i.e. not shown in the header or footer dropdown).
-
-
Edit the content of the header/footer in the text box. You must use HTML code if you wish to format the text.
-
Click Update to save your edits, Reset to restore the header/footer to the state it was in before you began editing it, or Delete to remove the header.
-
Once updated, your changes will immediately be visible in all documents that are using that header or footer.