REDCap: Action Tags
Action Tags are an excellent way to customize the data entry experience for surveys and forms. They are special terms that begin with the '@' sign that can be placed inside a field's Field Annotation when adding or editing a field. Each action tag has a corresponding action that is performed for the field when displayed on data entry forms and survey pages. Below is a comprehensive list of all available action tags that you may use. You can use as many as you want for a single field, but if you do use more than one tag for a field, make sure to put a space or line break between them. Because the action tags are used as part of the Field Annotation, they are not displayed anywhere on the page. To start using Action Tags, navigate to the Online Designer in a project, and when adding or editing a field, add the tag into the Action Tag/Field Annotation text box in the Edit Field popup.
Learn more about Action Tags in the Project Setup section:

Click a button below for additional information on a specific action tag.
Auto-fill Action Tags: Automatically fill a field with a value
@CALCDATE
Performs a date calculation by adding or subtracting a specified amount of time from a specified date or datetime field and then provides the result as a date or datetime value - e.g., @CALCDATE([visit_date], 7, 'd').
- The first parameter inside the @CALCDATE() function should be a text field with date, datetime, or datetime_seconds validation, in which you may specify (if needed) the event and repeating instance - e.g., @CALCDATE([baseline_event][visit_date], 7, 'd').
- The second parameter represents the offset number amount that should be added or subtracted. It can be a decimal number or integer. Tip: To subtract (i.e., go backwards in time), use a negative number.
- The third parameter represents the units of the offset amount, which will be represented by the following options: 'y' (years, 1 year = 365.2425 days), 'M' (months, 1 month = 30.44 days), 'd' (days), 'h' (hours), 'm' (minutes), 's' (seconds). The unit option must be wrapped in quotes or apostrophes.
NOTE: Both the source field and the result field must be a text field with date, datetime, or datetime_seconds validation. It is important to realize that a field with @CALCDATE will not be editable on the survey page or data entry form, and the field will function almost exactly like a normal calculated field, in which its value may get updated via a data import, when running Data Quality rule H, or in real-time during normal data entry on a form or survey.
Example:

@CALCTEXT
Evaluates logic that is provided inside a @CALCTEXT() function and outputs the result as text, typically performed with an if(x,y,z) function - e.g., @CALCTEXT(if([gender]='1', 'male', 'female')).
NOTE: It is important to realize that a field with @CALCTEXT will not be editable on the survey page or data entry form, and the field will function almost exactly like a normal calculated field, in which its value may get updated via a data import, when running Data Quality rule H, or in real-time during normal data entry on a form or survey. If desired, it is possible to return the value as a number - e.g., @CALCTEXT(if([age] >= 18, 'adult', 5*[other_field])). Also, while it is possible to use static text (in quotes), field variables, or Smart Variables as the return values of the IF function - e.g., @CALCTEXT(if([age] >= 18, [dob], [event-label]) - it is NOT possible to pipe field variables or Smart Variables inside quotes for the return values.
Example:

@CONSENT-VERSION
The version of the consent form being used by e-Consent for the current context (current record, event, survey, data access group, MLM language, etc.). This can be used to capture the consent form version when a survey participant is providing their informed consent.
NOTE: This action tag only adds a new value to the field when its field value is blank and only when the instrument is being completed as a survey.
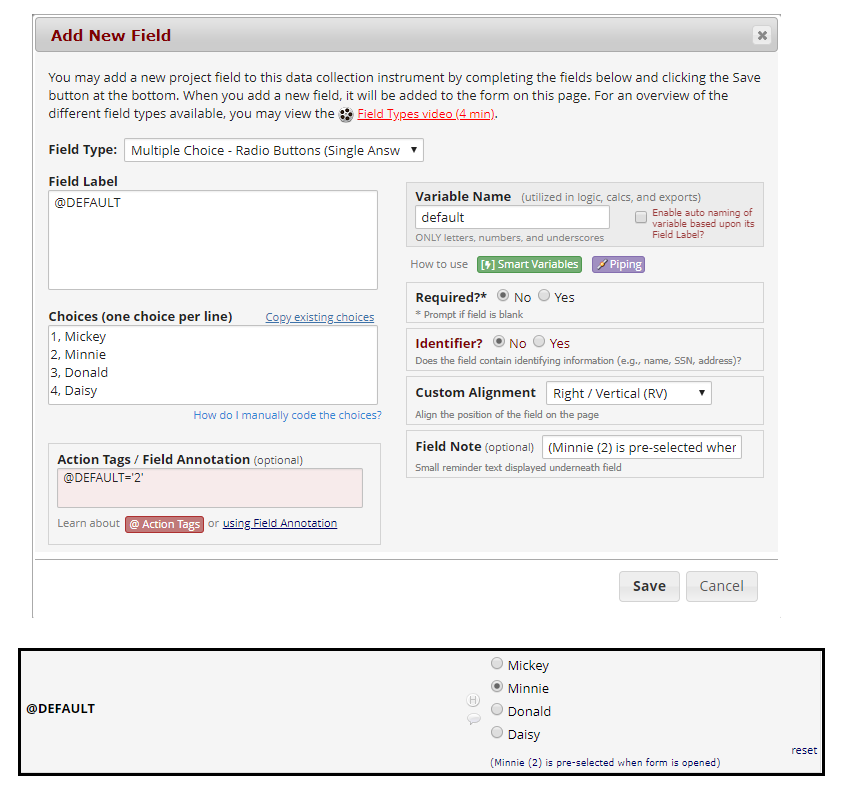
@DEFAULT
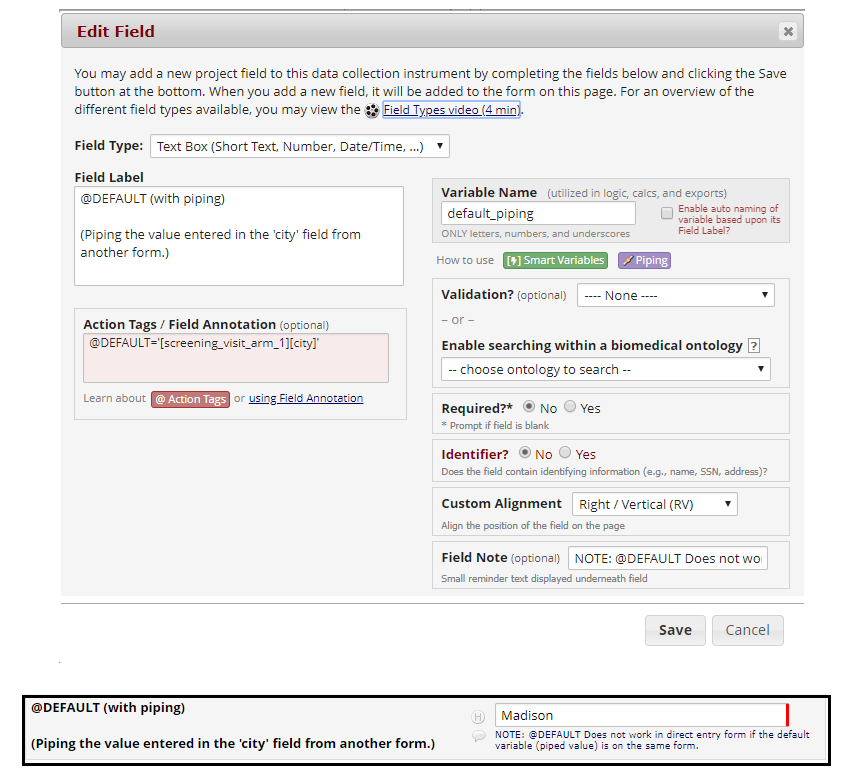
Sets a field's initial value. This allows a field to have a specified default value when viewing the field on a survey or data entry form that has not yet had any data saved for it (i.e., when the form status icon is gray or when a survey page has not had any data entered yet). The format must follow the pattern @DEFAULT="????", in which the desired default value should be inside single or double quotes. For checkbox fields, simply separate multiple checkbox values with commas - e.g., @DEFAULT='1,3,6'. For text fields, you may even perform Piping inside the default value to pipe data from another field in the project - e.g., @DEFAULT='Name: [first_name] [last_name], DOB: [dob]'.
NOTE: The default value does *not* get applied during any data imports (via API or Data Import Tool) but only operates when viewing survey pages and data entry forms.
NOTE: If being used on a date or datetime field, the date value inside the quotes must be in Y-M-D format - e.g., @DEFAULT='2007-12-25' - regardless of the field's set date format.
Example 1 - Pre-select a default option in a list:

EXAMPLE 2 - Text field with piping:

EXAMPLE 3 - Text field:

@DOWNLOAD-COUNT
The @DOWNLOAD-COUNT action tag provides a way to automatically count the number of downloads for a File Upload field or a Descriptive field attachment. It can be used on a Text field or Notes field so that its value will be incremented by '1' whenever someone downloads the file for either a File Upload field or a Descriptive field attachment. The variable name of the File Upload field or Descriptive field whose downloads are to be counted should be provided inside the @DOWNLOAD-COUNT() function. For example, the Text field 'my_download_count' might have its action tag defined as @DOWNLOAD-COUNT(my_upload_field), in which 'my_upload_field' is the variable of a File Upload field. Whenever the file is downloaded on a data entry form, survey page, or report, the value of the field with this action tag will be incremented by '1'. If that field has no value or has a non-integer value, its value will be set to '1'. NOTE: The download count field must be in the same context as the File Upload field or a Descriptive field. This means that in a longitudinal project the two fields must be on the same event, and in a repeating instrument context, they must be on the same repeating instrument.
@IF
Allows various action tags to be set based on conditional logic provided inside an @IF() function - e.g., @IF(CONDITION, ACTION TAGS if condition is TRUE, ACTION TAGS if condition is FALSE). Simply provide a condition using normal logic syntax (similar to branching logic), and it will implement one set of action tags or another based on whether that condition is true or false.
For example, you can have @IF([yes_no] = '1', @HIDDEN, @HIDECHOICE='3' @READ-ONLY), in which it will implement @HIDDEN if the 'yes_no' field's value is '1', otherwise, it will implement the two action tags @HIDECHOICE='3' and @READ-ONLY. If you wish not to output any action tags for a certain condition, set it with a pair of apostrophes/quotes as a placeholder - e.g., @IF([my_radio]='1', @READONLY, ''). You may have multiple instances of @IF for a single field. You may also have multiple nested instances of @IF() inside each other. Both field variables and Smart Variables may be used inside the @IF condition.
The @IF action tag is also evaluated for a given field when downloading the PDF of an instrument/survey, in case there are any PDF-specific action tags used inside of @IF().
NOTE: The conditional logic will be evaluated only when the survey page or data entry form initially loads; thus the action tag conditions will not be evaluated in real time as data is entered on the page.
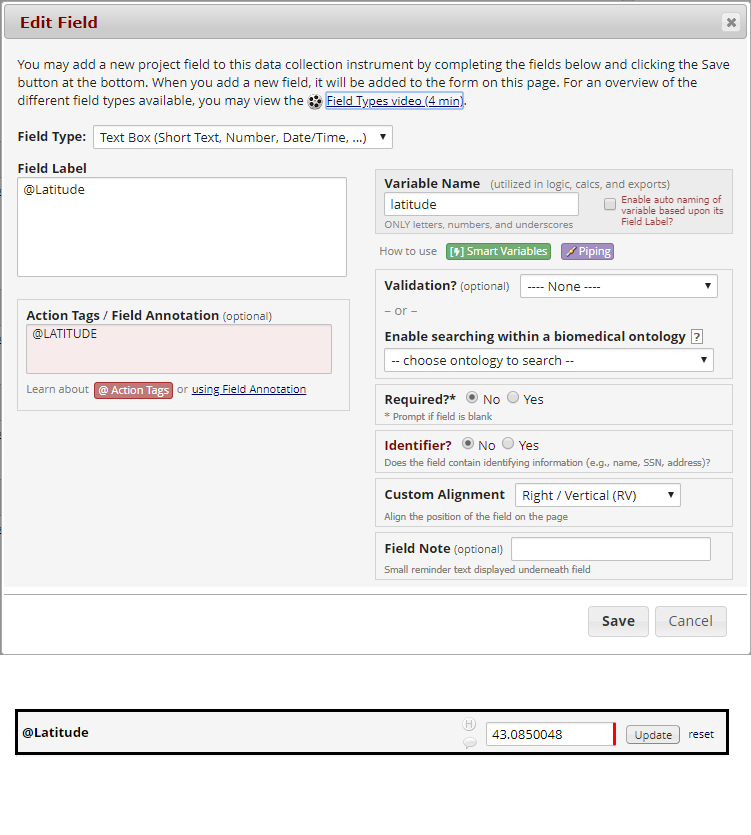
@LATITUDE
Allows a Text field field to capture the latitude of the user, in which the user will be prompted on the webpage to allow or deny this. Once the value is captured, it will not be changed when visiting the page at a later time. The field will be disabled and will not allow users to edit the value, but it will allow them to remove the value altogether.
NOTE: While the GPS value will be very accurate when captured on a mobile device, it will not be nearly as accurate when using a browser on laptops and desktop computers.
EXAMPLE:

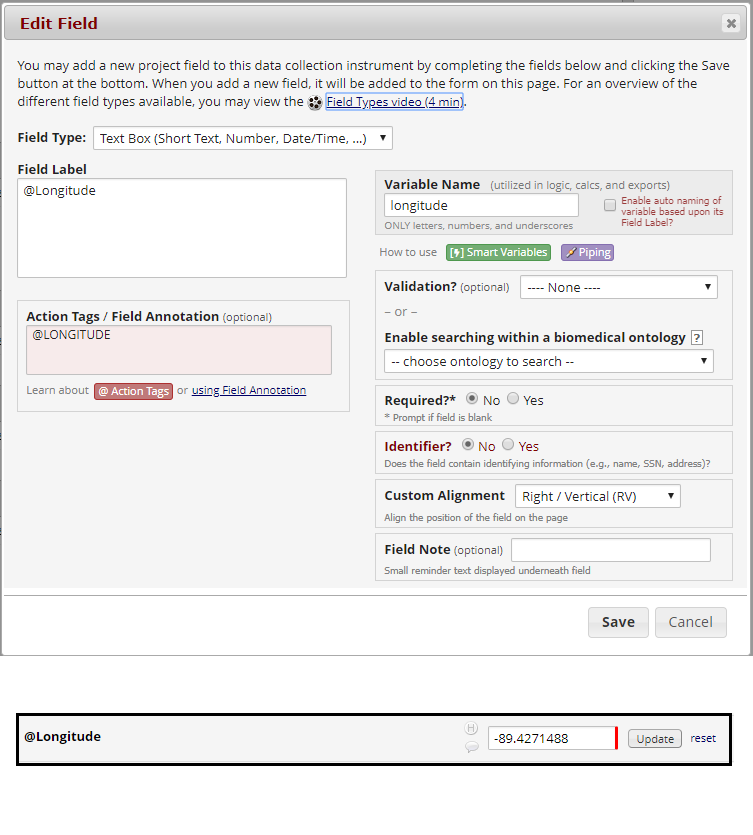
@LONGITUDE
Allows a Text field to capture the longitude of the user, in which the user will be prompted on the webpage to allow or deny this. Once the value is captured, it will not be changed when visiting the page at a later time. The field will be disabled and will not allow users to edit the value, but it will allow them to remove the value altogether.
NOTE: While the GPS value will be very accurate when captured on a mobile device, it will not be nearly as accurate when using a browser on laptops and desktop computers.
EXAMPLE:

@NOW
(e.g., 2017-08-01 12:34:56) Loads the current user's date+time into a blank Text field - similar to the @TODAY tag but additionally includes the time portion. If the field has validation, the value will adjust to match the date format.
NOTE: The time used will be the user's local time, which is derived from their device/computer and might be different from the server if in another timezone. Also, do not use this tag on fields with branching logic because it will always prompt the user to erase the value, so look at using @HIDDEN instead if you wish to hide the field.
EXAMPLE:

@SETVALUE
Sets a field's value to static text or dynamic/piped text whenever a data entry form or survey page is loaded, in which it will always overwrite an existing value of the field. The format must follow the pattern @SETVALUE="????", in which the desired value should be inside single or double quotes. For text fields, you may pipe and concatenate values from other fields in the project - e.g., @SETVALUE='Name: [first_name] [last_name], DOB: [dob]'. For checkbox fields, simply separate multiple checkbox values with commas - e.g., @SETVALUE='1,3,[other_field:value]'. NOTE: The piped value does *not* get applied during any data imports (via API or Data Import Tool) but only operates when viewing survey pages and data entry forms.
NOTE: A field with @SETVALUE will have its value updated ONLY when the page loads, which means that its value will not be updated in real-time if you modify other fields on the same page that are piped into the @SETVALUE tag.
NOTE: If being used on a date or datetime field, the date value inside the quotes must be in Y-M-D format - e.g., @SETVALUE='2007-12-25' - regardless of the field's set date format.
NOTE: The only difference between @SETVALUE and @DEFAULT is that @DEFAULT is only applied when an instrument has no data yet, whereas @SETVALUE will always be applied on an instrument, meaning that @SETVALUE will ALWAYS overwrite the value if a field value already exists.
NOTE: As of REDCap version 11.0.3, @SETVALUE is no longer read-only. To keep existing fields as read-only fields, add the @READONLY action tag.
TIP: To pipe the value of one multiple choice field into another multiple choice field, make sure you append ':value' to the variable being piped - e.g., @SETVALUE='[my_dropdown:value]'.
(In earlier versions of REDCap, the @SETVALUE action tag went by the name @PREFILL, which still works equivalently to @SETVALUE for backward compatibility purposes.)
@TODAY
(e.g., 2017-08-01) Loads the current user's date into a blank Text field - similar to the @NOW tag but without the time portion. If the field has validation, the value will adjust to match the date format. Also, do not use this tag on fields with branching logic because it will always prompt the user to erase the value, so look at using @HIDDEN instead if you wish to hide the field.
EXAMPLE:

@USERNAME
Sets a field's value to the username of the current REDCap user. If this is used on a survey, the value will be '[survey respondent]'. Once the value is captured, it will not be changed when visiting the page at a later time.
EXAMPLE:

@NOW-SERVER
Loads the REDCap server's date and time into a blank Text field - similar to the @TODAY tag but additionally includes the time portion. If the field has validation, the value will adjust to match the date format. NOTE: The time used will be the REDCap server's local time, which might be different from the user's local time if in another timezone. Also, do not use this tag on fields with branching logic because it will always prompt the user to erase the value, so look at using @HIDDEN instead if you wish to hide the field.
@NOW-UTC
(e.g., 2017-08-01 12:34:56) Loads the current UTC/GMT date and time into a blank Text field - similar to the @TODAY tag but additionally includes the time portion. If the field has validation, the value will adjust to match the date format. NOTE: The time used will be the current UTC/GMT time, which might be different from the user's local time if in another timezone. Also, do not use this tag on fields with branching logic because it will always prompt the user to erase the value, so look at using @HIDDEN instead if you wish to hide the field.
@TODAY-SERVER
(e.g., 2017-08-01) Loads the REDCap server's date into a blank Text field - similar to the @NOW tag but without the time portion. If the field has validation, the value will adjust to match the date format. Also, do not use this tag on fields with branching logic because it will always prompt the user to erase the value, so look at using @HIDDEN instead if you wish to hide the field.
@TODAY-UTC
(e.g., 2017-08-01) Loads the current UTC/GMT date into a blank Text field - similar to the @NOW tag but without the time portion. If the field has validation, the value will adjust to match the date format. Also, do not use this tag on fields with branching logic because it will always prompt the user to erase the value, so look at using @HIDDEN instead if you wish to hide the field.
Cosmetic Action Tags: Change the look or action of a field without impacting the data
@INLINE
Allows a PDF file or image file (JPG, JPEG, GIF, PNG, TIF, BMP) that is uploaded to a File Upload field to be displayed in an inline manner on the survey page or data entry form so that the PDF/image can be viewed by the user or survey participant without having to download it. The PDF/image will be displayed inline on the page immediately above the download link for the field and will be displayed with 100% width by default (i.e., 100% width of the area in which it is contained). Images will be displayed with their native width:height ratio, although PDFs will be displayed with a 300 pixel height by default. If you wish to manually set the width and/or height of the image/PDF, you may put the width/height values inside parentheses after the action tag in the following manner: @INLINE(width) or @INLINE(width,height). The width/height can be a percentage value (e.g., 50%) or a number representing size in pixels (e.g., 400). Thus @INLINE(50%) will display an image at 50% size for the area in which it is contained on the page, and @INLINE(400,100) would display the image always at 400px tall and 100px wide. To make an inline PDF appear taller on the page, you might use @INLINE(100%,600) since 300px is the default height for inline PDFs. Note: The @INLINE action tag also works if the File Upload field is embedded inside another field on the page.
@INLINE-PREVIEW
When added to a File Upload field or Descriptive Text field, in which an image or PDF has been uploaded or attached to the field, a preview button will appear next to the download link to allow users/participants to view the image or PDF without having to download the file. Supported file types are: PDF, BMP, GIF, JPG/JPEG/JFIF/PJEPG/PJP, PNG, SVG, and TIF/TIFF. (Note: The preview button will not be added for the @INLINE action tag but only for @INLINE-PREVIEW.)
@HIDEBUTTON
Hides the 'Now' or 'Today' button that is typically displayed to the right of date, time, and date/time fields.
EXAMPLE:

@PASSWORDMASK
Masks the value of a Text field so that the true value is not visible on the webpage after it has been entered (like password fields on login pages).
EXAMPLE:

@PLACEHOLDER
Is used to specify a short hint that describes the expected value of a Text field or Notes field (e.g. a sample value or a short description of the expected format). The placeholder is displayed inside the field before a value is entered. The format must follow the pattern @PLACEHOLDER='????', in which the text to be displayed should be inside single or double quotes.
Note: Piping can now be performed inside the value of the @PLACEHOLDER action tag - e.g., @PLACEHOLDER="[first_name] [last_name]".
EXAMPLE:

@RANDOMORDER
Randomizes the order of multiple choice field options as displayed on survey pages and data entry forms, in which their order will always be different each time the page is loaded by any given user.
NOTE: This action tag can only be utilized for the following field types: Checkbox, Radio, Drop-down, Yes-No, and True-False. This tag also works for enhanced radios and checkboxes on surveys. However, this tag does *not* work for a matrix of fields.
EXAMPLE:

@RICHTEXT
Adds the rich text editor toolbar to a Notes field to allow users/participants to control the appearance (via styling and formatting) of the text they are entering into the field.
Entry Limit Action Tags: Limit what can be entered in a field
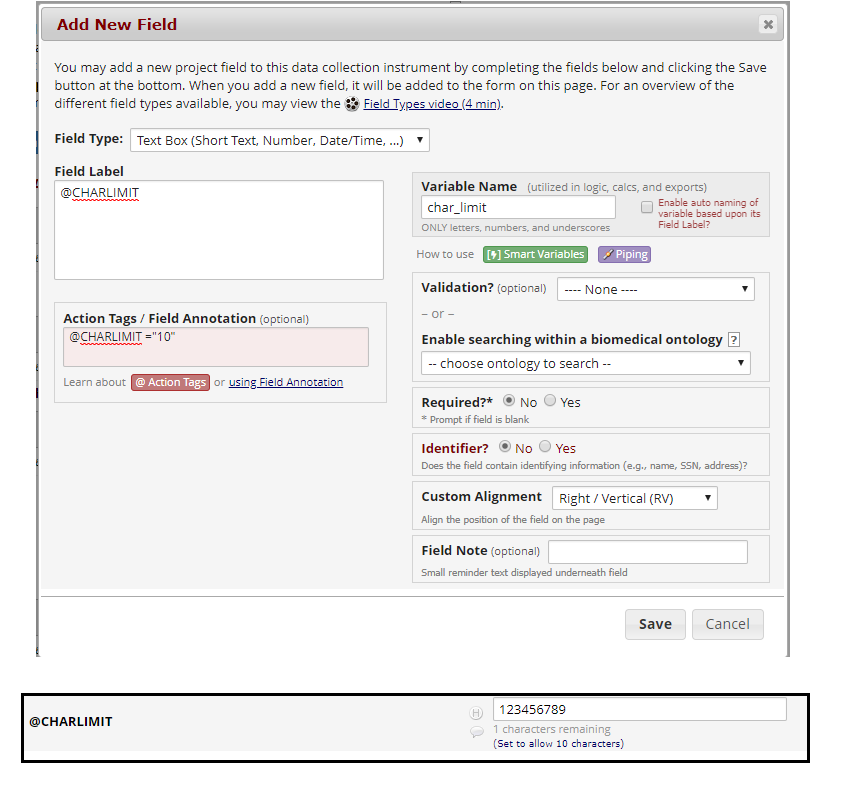
@CHARLIMIT
Sets the maximum number of characters that can be entered into a Text field or Notes field, and also displays the number of characters remaining. The format must follow the pattern @CHARLIMIT=??, in which ?? is the desired max character count (alternatively, the number value can be inside single or double quotes).
NOTE: This action tag cannot be used at the same time as @WORDLIMIT for the same field.
NOTE: The default value does *not* get applied during any data imports (via API or Data Import Tool) but only operates when viewing survey pages and data entry forms.
EXAMPLE:

@HIDECHOICE
Hides one or more choices of a multiple choice field. This action tag is useful if you wish to retire a particular choice after utilizing it for a while in data collection, thus allowing you to hide the choice from that point afterward without orphaning any of the choice's data, which would happen if you simply deleted the choice. The format must follow the pattern @HIDECHOICE='??', in which the coded values should be inside single or double quotes for the choice(s) you wish to hide. If more than one choice needs to be hidden, then provide all the coded values separated by commas. For example, to hide the choice 'Monday (1)', you would have @HIDECHOICE='1', but if you wanted to additionally hide 'Tuesday (2)', you would have @HIDECHOICE='1,2'. @HIDECHOICE action tag supports piping into its argument - e.g., @HIDECHOICE=”[my_checkbox:checked:value]”
NOTES:
- If the hidden choice has already been selected for a given record, then the choice will not be hidden on the survey or form for that record/event.
- Hidden choices will still appear in reports and data exports.
- This action tag can only be utilized for the following field types: Checkbox, Radio, Drop-down, Yes-No, and True-False.
- This action tag works only in limited fashion with a matrix of fields, in which it will simply hide the checkbox/radio for a field in the matrix but still display the column for that choice in the matrix.
EXAMPLE:

@SHOWCHOICE
When applied to a multiple-choice field, this action tag will hide all choices except for the ones listed in its argument. This action tag is useful if you wish to only show a subset of choices depending on some logic (e.g., depending on data access groups) via the @IF action tag. The format must follow the pattern @SHOWCHOICE='??', in which the coded values should be inside single or double quotes for the choice(s) you wish to show. If more than one choice needs to be shown, then provide all the coded values separated by commas. For example, to show the choice 'Monday (1)', you would have @SHOWCHOICE='1', but if you wanted to additionally show 'Tuesday (2)', you would have @SHOWCHOICE='1,2'.
NOTES :
- If a choice not shown has already been selected for a given record, then the choice will still be shown on the survey or form for that record/event.
- Hidden choices will still appear in reports and data exports.
- This action tag can only be utilized for the following field types: Checkbox, Radio, Drop-down, Yes-No, and True-False.
- This action tag does not work with a matrix of fields.
- This action tag will take precedence over the
@HIDECHOICEaction tag. - This action tag supports piping into its argument.
@MAXCHECKED
Allows a checkbox field to have a maximum number of checkboxes that can be checked. If other checkbox options are clicked after the maximum has been reached,those choices will not be able to be checked. The format must be @MAXCHECKED=#, in which # is a positive integer. For example, @MAXCHECKED=3 will allow a maximum of 3 checkbox choices to be checked.
NOTE: This action tag can only be utilized by Checkbox fields, and it does not get enforced during data imports.
EXAMPLE:

@MAXCHOICE
Causes one or more specified choices to be disabled (i.e., displayed but not usable) for a checkbox, radio button, or drop-down field after a specified amount of records have been saved with that choice. For example, @MAXCHOICE(0=50,1=75,2=50) would imply that once 50 records have selected the '0' coded choice, that choice will become disabled for any record viewed afterward that does not have that choice saved, such as when the form/survey is opened for a new record, and thus 75 records for choice '1', 50 for choice '2', etc. The format must be the action tag name followed by the choice designations inside parentheses, in which each will follow the format of ChoiceCode=MaxCount with each choice separated by commas. Note: For longitudinal projects, when counting the number of choices saved for records, it will treat all events as separate, meaning that in the example above, choice '0' can have a max number of 50 selections in EACH event in the project.
EXAMPLE:

@MAXCHOICE-SURVEY-COMPLETE
For example, @MAXCHOICE-SURVEY-COMPLETE(0=50,1=75,2=50) would imply that once 50 records have selected the '0' coded choice on completed survey responses, that choice will become disabled for any record viewed afterward that does not have that choice saved, such as when the form/survey is opened for a new record, and thus 75 records for choice '1', 50 for choice '2', etc.
The format must be the action tag name followed by the choice designations inside parentheses, in which each will follow the format of ChoiceCode=MaxCount with each choice separated by commas.
NOTE: For longitudinal projects, when counting the number of choices saved for records, it will treat all events as separate, meaning that in the example above, choice '0' can have a max number of 50 selections in EACH event in the project.
@NOMISSING
Disable 'missing data codes' for a field - If custom codes for specifying missing data have been set up in this project (in the Additional Customizations popup on the Project Setup page), this action tag will disable the missing data code functionality for a given field, hiding the 'M' icon next to the field.
EXAMPLE:

@NONEOFTHEABOVE
Allows for the designation of a checkbox choice to be a 'none of the above' option, thus ensuring that no other choices are checked if that one choice is selected. This means that if that particular option is selected, it will alert the user that all other checked-off choices will be unchecked. And if the 'none of the above' option is already checked when the user checks off another choice, it will automatically uncheck the 'none of the above' option. This action tag makes it possible to have a 'none of the above' option without the risk of users mistakenly having other choices selected at the same time. The format must follow the pattern @NONEOFTHEABOVE=??, in which ?? is the coded value of the 'none of the above' checkbox choice - e.g., @NONEOFTHEABOVE=98. Alternatively, it is possible to set multiple options as a 'none of the above' option at the same time, in which the coded values must be comma delimited inside single or double quotes - e.g., @NONEOFTHEABOVE='45,99'. This is useful for certain situations, such as if you have a 'none of the above' option and also have a 'refuse to answer' option, thus allowing either of those to be the only option that can be selected at a time.
NOTE: This action tag can only be utilized by Checkbox fields.
EXAMPLE:

@WORDLIMIT
Sets the maximum number of words that can be entered into a Text field or Notes field, and also displays the number of words remaining. The format must follow the pattern @WORDLIMIT=??, in which ?? is the desired max word count (alternatively, the number value can be inside single or double quotes).
NOTE: This action tag cannot be used at the same time as @CHARLIMIT for the same field.
NOTE: The default value does *not* get applied during any data imports (via API or Data Import Tool) but only operates when viewing survey pages and data entry forms.
EXAMPLE:

@FORCE-MINMAX
For Textbox fields with a min or max validation range, users/participants will not be able to enter a value unless it is within the field's specified validation range. This is different from the default behavior in which out-of-range values are permissible.
Note: @FORCE-MINMAX is also enforced for data imports to ensure the value is always within the specified range.
EXAMPLE:


Obscuring Action Tags: Hide a field, pop-up, or make a field uneditable
@HIDDEN
Hides the field on the survey page, the data entry form, and in the REDCap mobile app. Field will stay hidden even if branching logic attempts to make it visible.
NOTE: This action tag is recommended when a field is no longer needed, but cannot be deleted.
EXAMPLE:

@HIDDEN-FORM
Hides the field only on the data entry form (i.e., not on the survey page). Field will stay hidden even if branching logic attempts to make it visible. (See @HIDDEN for an example of how this tag works.)
@HIDDEN-PDF
Hides the field only in the downloaded PDF of one or more instruments (including blank PDFs, PDFs with data, and compact PDFs with data). Note: Other @HIDDEN action tags will not hide fields inside PDF exports, so @HIDDEN-PDF must be used specifically to hide fields in PDFs.
EXAMPLE:

@HIDDEN-SURVEY
Hides the field only on the survey page (i.e., not on the data entry form). Field will stay hidden even if branching logic attempts to make it visible. (See @HIDDEN for an example of how this tag works.)
@READONLY
Makes the field read-only (i.e., disabled) on the survey page, the data entry form, and in the REDCap mobile app so that its value cannot be changed.
NOTE: This action tag is typically used in combination with other auto-fill action tags.
EXAMPLE:

@READONLY-FORM
Makes the field read-only (i.e., disabled) only on the data entry form (i.e., not on the survey page or mobile app) so that its value cannot be changed. (See @READONLY for an example of how this tag works.)
@READONLY-SURVEY
Makes the field read-only (i.e., disabled) only on the survey page (i.e., not on the data entry form or mobile app) so that its value cannot be changed. (See @READONLYfor an example of how this tag works.)
@SAVE-PROMPT-EXEMPT
This action tag is useful for preventing the "Save your changes?" warning prompt under certain conditions when navigating away from a data entry form or survey page.
Adding this to a field will prevent any changes to the field's value from individually triggering the "Save your changes?" prompt when someone navigates away from the page without clicking the Save button.
Please note that when using this action tag, if another field's value is also modified on the page, the "Save your changes?" prompt will be displayed to the user because this action tag only affects the individual field's ability to trigger the warning prompt. This would typically be used on fields where the value of the field being saved is not important unless other field data is also entered - e.g., when prefilling a "Last modified by" field that has both @READONLY and @SETVALUE="[user-name]".
Warning: Use with care, as inadvertent data loss could occur ONLY for fields in which this action tag is implemented if a user navigates off the page without clicking Save.
@SAVE-PROMPT-EXEMPT-WHEN-AUTOSET
This action tag is similar to the @SAVE-PROMPT-EXEMPT action tag, but its effect is limited to the initial setting of a field's value when the value is blank at the time the form/survey page is loaded.
Use this action tag to prevent action tags such as @DEFAULT, @SETVALUE, @TODAY, or @NOW from triggering the "Save your changes?" prompt when someone navigates away from the page without clicking the Save button. Please note that when using this action tag, if this or another field's value is later modified on the page, the "Save your changes?" prompt *will* be displayed to the user because this action tag only affects the individual field's ability to trigger the warning prompt and only during the initial setting of the field's value.
Warning: Use with care, as inadvertent data loss could occur ONLY for fields in which this action tag is implemented if a user navigates off the page without clicking Save.
Mobile App Action Tags: Only useful when using the mobile app
@APPUSERNAME-APP
In the REDCap Mobile App, it sets a field's value to the app username of the current mobile app user - i.e., their username in the mobile app, which is not necessarily the same as their REDCap server username that can be captured using @USERNAME.
@BARCODE-APP
Allows the REDCap Mobile App to capture the value of a barcode or QR code by scanning it with the device's camera.
@HIDDEN-APP
Hides the field only on the form ONLY on the REDCap Mobile App. Field will stay hidden even if branching logic attempts to make it visible. (See @HIDDEN for an example of how this tag works.)
@READONLY-APP
Makes the field read-only (i.e., disabled) on the form ONLY on the REDCap Mobile App so that its value cannot be changed. (See @READONLY for an example of how this tag works.)
@SYNC-APP
Can be used only for File Upload and Signature fields. If the project is initialized in the REDCap Mobile App, this will cause any image files uploaded to a record to be sent to the app so that they are viewable in the app when editing the record.
MyCap App Action Tags: Only useful when using MyCap
@MC-FIELD-FILE-IMAGECAPTURE
This is a MyCap annotation used in a File Upload field to capture an image from a mobile device using the app. There are no parameters needed for this action tag, so it should be used literally as just @MC-FIELD-FILE-IMAGECAPTURE.
@MC-FIELD-FILE-VIDEOCAPTURE
This is a MyCap annotation used in a File Upload field to capture a video from a mobile device using the app.
The format must be @MC-FIELD-FILE-VIDEOCAPTURE=[MAX DURATION IN SECONDS]:[AUDIO MUTE(YES/NO)]:[FLASH MODE(AUTO/ON/OFF)]: [DEVICE POSITION(BACK/FRONT/UNSPECIFIED)]. Example: @MC-FIELD-FILE-VIDEOCAPTURE=20:YES:OFF:BACK is video capture, 20 seconds max duration, audio is muted, camera flash is OFF, use camera on BACK of the device.
Note that REDCap file upload fields have a size limit of 35MB by default and video capture generates large files.
@MC-FIELD-HIDDEN
This is a MyCap annotation used in any field type. @MC-FIELD-HIDDEN hides a field only when viewed in the MyCap mobile app, whereas REDCap's @HIDDEN annotation hides a field from both REDCap and MyCap.
Example: If you have a calculated field that you want to appear in REDCap but not in MyCap, then use the @MC-FIELD-HIDDEN annotation.
@MC-FIELD-SLIDER-BASIC
This is a MyCap annotation used with slider fields. The format must be @MC-FIELD-SLIDER-BASIC=[MIN]:[MAX]:[STEP], in which [MIN], [MAX] and [STEP] are positive integers. Example: @MC-FIELD-SLIDER-BASIC=0:10:1 is scale from 0 to 10 step by increments of 1, where the slider cannot have more than 13 steps.
@MC-FIELD-SLIDER-CONTINUOUS
This is a MyCap annotation used with slider fields. The format must be @MC-FIELD-SLIDER-CONTINUOUS=[MIN]:[MAX]:[MAX FRACTIONAL DIGITS], in which [MIN], [MAX] and [MAX FRACTIONAL DIGITS] are positive integers. Example: @MC-FIELD-SLIDER-CONTINUOUS=0:100:0 is scale from 0 to 100 with no fractions. A REDCap slider will default to this if no annotation is specified.
Note: REDCap slider fields do not accept fractions.
@MC-FIELD-TEXT-BARCODE
This is a MyCap annotation used with text or notes fields. Use the device's camera to scan a barcode. Contents will be stored in your Text Box or Notes Box field.
Barcode symbologies supported:
Aztec, CODE39, CODE39MOD43, CODE93, CODE128,
DataMatrix, EAN8, EAN13, Interleaved2of5, ITF14, PDF417, QR, UCP-E
@MC-PARTICIPANT-CODE
This is a MyCap annotation used with text fields. MyCap uses this field to match a participant code to a record in the project
@MC-PARTICIPANT-JOINDATE
This is a MyCap annotation used with text fields. This field captures install date of MyCap participant when participant joins project from MyCap mobile app.
@MC-PARTICIPANT-JOINDATE-UTC
This is a MyCap annotation used with text fields. This field captures install date (in UTC format) of MyCap participant when participant joins project from MyCap mobile app.
@MC-PARTICIPANT-TIMEZONE
This is a MyCap annotation used with text fields. This field captures timezone of MyCap participant when participant joins project from MyCap mobile app.
@MC-TASK-ENDDATE
A required MyCap Text field with "Date" validation type appended to any MyCap-enabled instrument on projects with MyCap enabled. When participants submit a task in the MyCap Mobile App, this field will be populated with the date the user completed the task.
@MC-TASK-SCHEDULEDATE
A required MyCap Text field with "Date" validation type appended to any MyCap-enabled instrument on projects with MyCap enabled. When participants submit a task in the MyCap Mobile App, this field will be populated the date the task was scheduled, if appropriate. .OneTime and .Infinite tasks will not have a schedule date.
@MC-TASK-SERIALIZEDRESULTS
A required MyCap File field appended to any MyCap-enabled instrument on projects with MyCap enabled. When participants submit a task in the MyCap Mobile App, this field will be uploaded with backup/restoration data file.
@MC-TASK-STARTDATE
A required MyCap Text field with "Date" validation type appended to any MyCap-enabled instrument on projects with MyCap enabled. When participants submit a task in the MyCap Mobile App, this field will be populated with the date the user started the task.
@MC-TASK-STATUS
A required MyCap Drop-down field appended to any MyCap-enabled instrument on projects with MyCap enabled. When participants submit a task in the MyCap Mobile App, this field will get selected with the status of the task result. Possible values are (0=Deleted, 1=Completed, 2=Incomplete).
@MC-TASK-SUPPLEMENTALDATA
A required MyCap Text Box field appended to any MyCap-enabled instrument on projects with MyCap enabled. When participants submit a task in the MyCap Mobile App, this field will be populated with any available supplemental data. This will be in JSON format
@MC-TASK-UUID
A required MyCap Text field appended to any MyCap-enabled instrument on projects with MyCap enabled. When participants submit a task in the MyCap Mobile App, this field will be populated with the ID of the task result.
Multi-Language Management: Only useful when using the multi-language management features
@LANGUAGE-CURRENT-FORM
Allows you to capture the currently used language in projects where multilingual data is enabled on data entry forms. The @LANGUAGE-CURRENT-FORM action tag can be used on fields of type 'Text Box' (no validation), and 'Drop-down List', or 'Radio Buttons' (these need to have choices whose codes correspond to the IDs of the defined languages - e.g., 'en'). This action tag is only active on data entry forms and will always, when possible, set the field's value to the currently active language.
@LANGUAGE-CURRENT-SURVEY
Same as @LANUGAGE-CURRENT-FORM, but works only on survey pages. For multi-page surveys, @LANGUAGE-CURRENT-SURVEY needs to be used on a field of each page where capture of the language is relevant (e.g. for performing branching).
@LANGUAGE-FORCE
When used on a field, the data entry form or survey on which the field is located will be rendered in the specified language (which must have been set up using the Multi-Language Management feature). The format must follow the pattern @LANGUAGE-FORCE="???", in which the ID of the desired language should be inside single or double quotes - e.g., @LANGUAGE-FORCE="de". Piping is supported - e.g., @LANGUAGE-FORCE="[field_name]". When the language is forced successfully (i.e., it exists and is active), the language selector is hidden. Using this together with @LANGUAGE-CURRENT-FORM/SURVEY on the source field for @LANGUAGE-FORCE may be used to 'lock in' a user to their selected language.
@LANGUAGE-FORCE-FORM
Same as @LANGUAGE-FORCE, but the effect is limited to data entry forms (i.e. this does not affect surveys).
@LANGUAGE-FORCE-SURVEY
Same as @LANGUAGE-FORCE, but the effect is limited to surveys (i.e. this does not affect data entry forms).
@LANGUAGE-SET
When used on a Drop-down or Radio Button field only, this action tag will allow the field's value to control the currently shown language (in the same way as switching the language via the buttons at the top of the page).
Tip: When used in a survey, this field could be prepopulated (and thus auto-selected) by embedding a participant's language ID in the survey URL itself (for details, see the FAQ's "How to pre-fill survey questions" section).
@LANGUAGE-SET-FORM
Same as @LANGUAGE-SET, but the effect is limited to data entry forms (i.e. this does not affect surveys).
@LANGUAGE-SET-SURVEY
Same as @LANGUAGE-SET, but the effect is limited to surveys (i.e. this does not affect data entry forms).
Instance Table: Only useful when using the Instance Table External Module
@INSTANCETABLE
Use the action tag @INSTANCETABLE=form_name in a descriptive text field to include a table showing data from repeat instances of that form.
If project is longitudinal, use @INSTANCETABLE=event_name:form_name to specify the event and form (can be a repeating form or a form in a repeating event). Event defaults to current event if not specified.
@INSTANCETABLE_SCROLLX
Default behaviour is for a wide table to cause its container to grow. Use this tag to get a horizontal scroll-bar instead.
@INSTANCETABLE_HIDEADD
Hide the "Add New" button.
@INSTANCETABLE_PAGESIZE
Override default choices for page sizing: specify integer default page size, or -1 for "All"
@INSTANCETABLE_HIDEINSTANCECOL
Hide the "#" column containing instance numbers
@INSTANCETABLE_VARLIST
@INSTANCETABLE_VARLIST=rptfrmvar3,rptfrmvar1,rptfrmvar6,rptfrm_complete. Include only the variables from the repeating form that appear in the comma-separated list. Also can be used to set the order of columns in the table rather than using the order of fields from the form. (An alternative to using @INSTANCETABLE_HIDE for repeating form variables. Takes precedence over @INSTANCETABLE_HIDE).
@INSTANCETABLE_REF
@INSTANCETABLE_REF=fieldname: Where you have an instance table on a repeating form - i.e. is referencing another repeating form - you can have the instances filtered to show only those where the current instance number is saved in a field on the other form.
For example, an instance table in a repeating "Visit" form may be configured to show only instances of the repeating "Medication" form where the current Visit instance is selected in the visitref field on the Medication form: @INSTANCETABLE @INSTANCETABLE_REF=visitref.
Note that if you use @INSTANCETABLE_REF for an instance table on a non-repeating form the filter will default to <ref field>=1.
New instances created by clicking the "Add New" button below the instance table will have the current visit instance pre-selected.
@INSTANCETABLE_FILTER
@INSTANCETABLE_FILTER='[v]="1"': Specify a logic expression to show only instances that match the filter expression.
@INSTANCETABLE_HIDE
Ignore this field in instance all tables. Added to field that should be hidden.
@INSTANCETABLE_LABEL
@INSTANCETABLE_LABEL='column header': Provide an alternative column title for the field in all instance tables.
