WiscIT - Using the Dashboard Editor
Table of Contents
- Selecting the Dashboard to Edit
- Editing the Dashboard
- Using the Widget Menu
- Widget Quick Menu
- Using the Top Bar
- Control Properties (Large)
- Control Properties (Small)
- Layout
Selecting the Dashboard to Edit
To access a dashboard, find it in Dashboard Manager. For steps on how to access the Dashboard Manager, see WiscIT - Accessing the Dashboard Manager
For steps on how to open a dashboard, see WiscIT - Opening a Dashboard
To access a recent dashboard, select it from the bottom of the menu.
Editing the Dashboard
In order to edit the dashboard, right click on the dashboard and select Edit (name of dashboard). A Dashboard Editor tab will open up. This may not be available depending on your permission level. If that is the case and you still want to edit a copy of this dashboard, you'll have to copy it into your user folder.
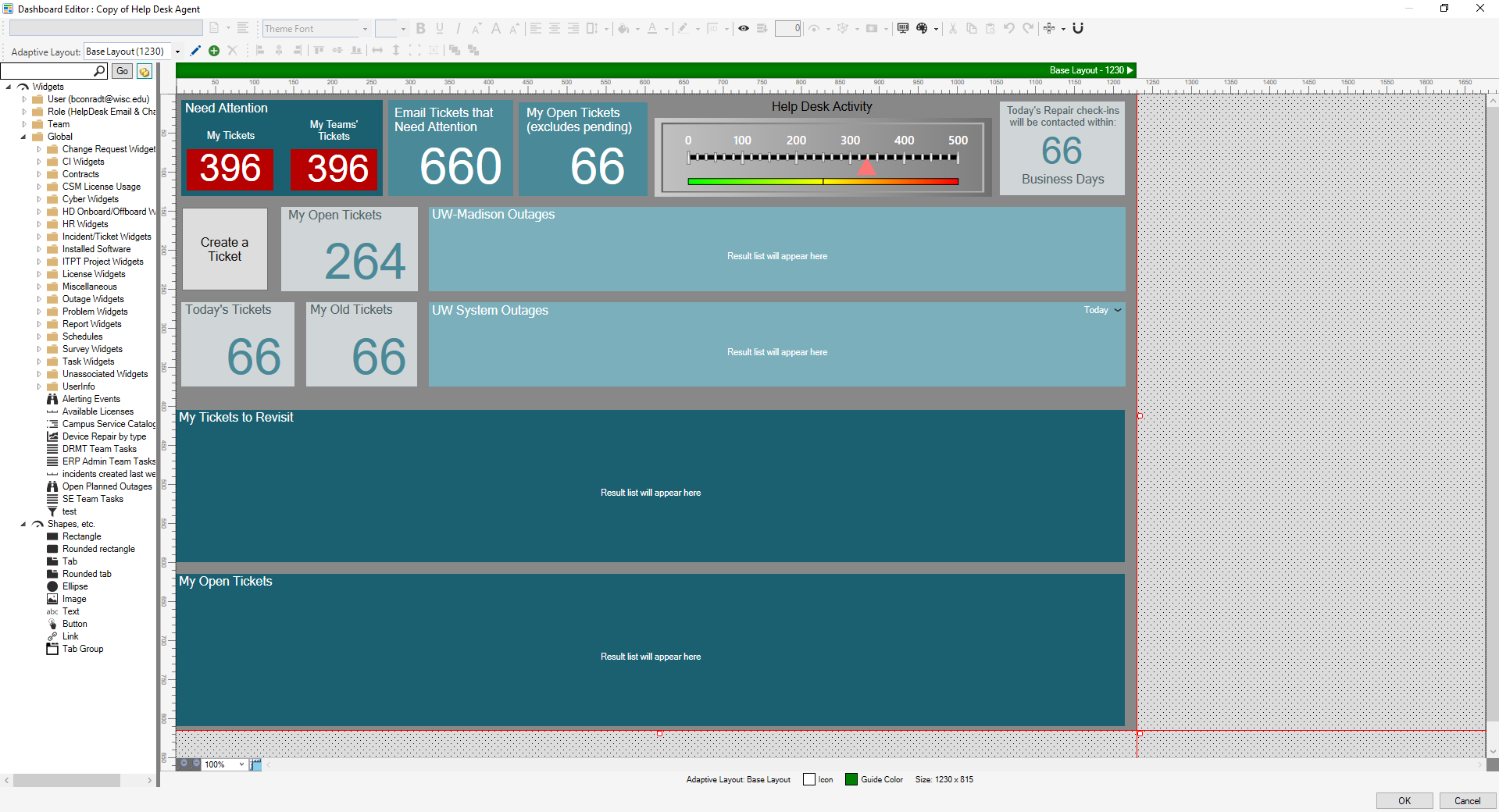
An example of what the dashboard editor tab looks like is shown below:

To zoom in and out of the dashboard, hold Ctrl while using a mouse wheel.
Using the Widget Menu
The Widget menu is along the left side of the window and allows the user to select widgets to add to the dashboard by clicking and dragging the widget into the dashboard area. Search for widgets in the search bar over the folder menu. To see all of the results of a search without looking through folder hierarchies, click on the "Hide Folders" button.
- Note: The Shapes, etc. section is for the widgets that are less customizable than the widgets in the upper section. For more information on the shape widgets, see WiscIT - Shape Widgets
Widget Quick Menu
Right clicking on a widget opens a menu of the most commonly used commands in the Dashboard Editor. Style generally changes the corner style of a Shape widget. Glossy gives a glossy sheen to a Shape Widget. If the currently logged in user has editing rights over the selected widget, Widget Properties will be an option at the bottom and will open the Widget Properties window.

- Note: Depending on the widget selected, the Widget Properties window will look different.
Using the Top Bar
The various editing tools can be found at the top of the window, usually taking up two rows. There are three general panels that can be moved around as desired by clicking and dragging on the left-most side of the panel, indicated by four dots. These can be moved to the top and bottom edges of the window or out of the window as a popout.- Note: the smallest panel [Layout] can also be moved to the left of the window.
Once the button can be used (usually upon selecting one or more widgets), it will be colorized.
-
Control Properties (Large)
This panel has the majority of the buttons that are used in the dashboard editor.
Name Icon Function Font Selection Allows font selection for the selected widget. By default, "Theme Font" is selected. Choosing another font allows font size and emphasis (bold, underline, italic) to be selected. Font Size Allows font size selection for the selected widget. Can only be used if a font other than "Theme Font" is selected in the Font Selection box. Emphasis Allows font emphasis for the selected widget. Can only be used if a font other than "Theme Font" is selected in the Font Selection box. Relative Font Size Allows relative font size selection for the selected widget. Can only be used if "Theme Font" is selected in the Font Selection box. Font Alignment Allows font alignment for the selected widget. The right most button sets the vertical alignment of the text. Background Color Selects the background color for the selected widget(s). The color most recently selected can be used again by clicking on the paint bucket (not the triangle next to it).
- Note: Clicking on the triangle to the right of the icon opens the color menu. The drop-down menu at the top selects the gradient option. Theme colors depend on the selected Theme for the dashboard. System colors are Cherwell system default colors. Web colors are the most commonly used web-safe colors. Custom colors are made using the RGB color model.
Foreground/Text Color Sets the text color for the selected widget(s). The color most recently used can be used again by clicking on the "A" (not the triangle next to it). Border Color Sets the border color for the selected widget(s). The color most recently used can be used again by clicking on the border icon (not the triangle next to it). Border Style Sets the border style of the selected widget(s). The style most recently used can be used again by clicking on the border style icon (not the triangle next to it). Widget Visibility Allows the user to set a visibility condition on the selected widget(s) using expressions, which can be custom-made or come from the Expression Manager. Anchoring Allows a widget to be "anchored" in place so it is always a certain distance from the selected "anchoring" side(s). By default, the Left and Top sides are selected. Set Widget Image Sets an image to appear next to text in selected widget(s).
- Browse: The image is selected from the Image Manager.
- From Stored Value: Use an image from the Stored Value Manager.
- Custom Expression/Expression Manager: Use a custom or pre-made expression to set the image
- None: Show no image, selected by default
- Image Alignment: This area allows the user to select the alignment of the image used within the widget's field.
Dashboard Properties Opens the Dashboard Properties window. An explanation of this window can be found in [Link for document 45877 is unavailable at this time] . Dashboard Background Color Sets the background color of the dashboard. Can use Theme, System, Web, or Custom colors. Cut Operates the Cut function on the selected widget(s). Can also use Ctrl+X. Copy Operates the Copy function on the selected widget(s). Can also use Ctrl+C. Paste Pastes the contents of the clipboard onto the dashboard. Can also use Ctrl+V. Undo Undo the last action. Can also use Ctrl+Z. Unlimited per session. Redo Redo the action that was just undone. Can also use Ctrl+Y. Unlimited per session. Snap to a Grid Snap the selected widget(s) to a grid. Clicking on the triangle to the right of the icon allows the user to set the Grid Snap Width.
- Note: Do not set the Grid Snap Width to 1 in tandem with the "Use Guide Snaps" or the dashboard working area will go black when moving widgets and the widgets will become almost impossible to see. A setting of 2 or more eliminates the problem.
Use Guide Snaps Makes the guide dots appear when moving selected widget(s).
- Note: Clicking on the triangle to the right of the icon opens the color menu. The drop-down menu at the top selects the gradient option. Theme colors depend on the selected Theme for the dashboard. System colors are Cherwell system default colors. Web colors are the most commonly used web-safe colors. Custom colors are made using the RGB color model.
-
Control Properties (Small)
This panel generally starts out as the left-most panel in the top row. It only contains a text area and two buttons.
Name Icon Function Widget Label Text A text field that sets the Label text for the widget that was most recently selected. Expression for Determining Text Allows the user to set an expression to change the Label text. Clicking on the icon opens the Custom Expression window, clicking on the triangle to the right of the icon allows the user to open the Expression Manager to use a pre-existing expression. Wrap Text Use to wrap text in a Text widget. Cannot be used in another Shape widget.
Layout
The buttons on this panel can primarily only be used when multiple widgets are selected. To select multiple widgets, hold Ctrl and click on the desired widgets or click and drag a selection window over the widgets to be selected.- Note: The most recently selected widget will have black boxes at the corners and on the sides of its bounding box. This is the "guide" widget. When using the buttons on the Layout panel, the other widgets will move, expand, or contract according to the "guide" widget.
| Name | Icon | Function |
| Align Lefts | |
Aligns all the selected widgets along the left edge of the "guide" widget's bounding box. |
| Align Centers | |
Aligns all the selected widgets along the vertical center of the "guide" widget. |
| Align Rights | |
Aligns all the selected widgets along the right edge of the "guide" widget's bounding box. |
| Align Tops | |
Aligns all the selected widgets along the top of the "guide" widget's bounding box. |
| Align Middles | |
Aligns all the selected widgets along the horizontal middle of the "guide" widget. |
| Align Bottoms | |
Aligns all the selected widgets along the bottom edge of the "guide" widget's bounding box. |
| Make Same Width | |
Makes all the selected widgets the same width as the "guide" widget. |
| Make Same Height | |
Makes all the selected widgets the same height as the "guide widget. |
| Make Same Size |
|
Makes all the selected widgets the same size (height and width) as the "guide" widget. |
| Auto-Size | |
Auto-sizes Text widgets to exactly fit its contents on one line. |
| Bring to Front | |
Brings the selected widget(s) to the front. If multiple widgets are selected, the layering order will correspond to the order in which the widgets were selected, with the most recently selected widget in the ultimate front. |
| Send to Back | |
Sends the selected widget(s) to the back. Like the above button, the layering order will correspond to the order in which the widgets are selected, with the most recently selected widget in the ultimate back. |
