Topics Map > Documents Tab
KB User's Guide - Documents Tab - IncludeDoc and Dynamic Web Page Content
The IncludeDoc function is available in the KB editor in both the toolbar and under the Insert menu. It allows you to insert sections of other KB documents, news items, or external webpages into your document. It is represented by an icon of a document with a plus sign: ![]()
Include Content from Other KB Documents
In TinyMCE, when the IncludeDoc option is clicked, you will be presented with three options:

- Type - The document type to be included; Doc, News, or External page
- Style - Type of include as HTML - Block DIV or Inline SPAN
- Doc ID or URL - ID number of the document or news item, or URL of the external page being included
To edit an existing IncludeDoc tag, click within the tag element, and edit the text as needed. Additionally, the KB include doc button will be highlighted in the editor toolbar. Clicking the button will let you edit additional IncludeDoc properties.
Within the KB, you can either include the entire body of a document, or just include certain sections. See below:
Including the entire body of another KB document
In the TinyMCE editor, click on IncludeDoc button, enter the KB document ID number, then click Insert.
The IncludeDoc will appear differently in the editor as compared to the published or previewed document. In the latter, you will see the entire body of the included document loading where you placed the IncludeDoc. In the editor, you will simply see a reference, which will display as blue text formatted like "include doc #####: Document title". The text will also be preceded with a small gear icon.
Example
For example, an IncludeDoc for doc 14925 will display in the editor like so:
![]()
In contrast, when viewed outside of the doc edit screen, you would see the doc body embedded into your own KB document like so:
Text from your own KB document: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla eget commodo dui. Praesent a pharetra eros. Donec sit amet pellentesque quam, et malesuada mauris. Praesent nunc lorem, pretium sit amet eleifend sit amet, scelerisque eget neque. Please refer to the Basics of a Violin details below:
The body of a violin must be strong enough to support the tension from the strings, but also light and thin enough to vibrate properly. The body of a violin consists of two arched wooden plates as top and bottom of a box, whose sides are formed by thin curved wooden "ribs." The ribs are reinforced at their edges with lining strips, which provide extra gluing surface where the plates are attached. Animal hide glue is used to fasten the parts together, since it is capable of making tightly fitted joints which do not damp vibrations nor add reflective discontinuities to the vibrating structure.
An internal sound post helps transmit sound to the back of the violin and serves as structural support.
The body of the violin acts as a "sound box" to couple the vibration of strings to the surrounding air, making it audible. The construction of this sound box, and especially the arching of the top and back, have a profound effect on the overall sound quality of the instrument. The sound-producing system of the violin body includes the top and back (and to some degree the sides, or ribs), the bass bar that is glued to the underside of the top, and the bridge and sound post. In addition to the resonant modes of the body structure, the enclosed air volume exhibits Helmholtz resonance modes.
More text from your own document: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla eget commodo dui. Praesent a pharetra eros. Donec sit amet pellentesque quam, et malesuada mauris. Praesent nunc lorem, pretium sit amet eleifend sit amet, scelerisque eget neque.
Including only certain sections of another KB document
If the document you are including has blocks (e.g. paragraphs or divs) that are labeled with IDs, you also have the option to embed one or more specific sections.
To do this:
-
Click the IncludeDoc button as described above and enter the KB document ID number
-
In the main editor, enter a hash (#) character and the specific element id directly after the document ID (and before the colon). If you want to pull in more than one element, you can put in multiple element ids separated by a comma.
Note that elements will appear in the same order as the element ids are specified in the includeDoc tag (not in the order in which they appear in the source doc). If none of the elements exist in the source doc, the entire body content will be included. Otherwise, only the matching element(s) will be included.
Example
In the example above, doc 52052 contains sections with the IDs "internal-sound-post" and "violin-image". To include just these elements, you would edit the IncludeDoc as it appears in the editor to read:
![]()
When viewed, you would see only those two sections embedded, like so:
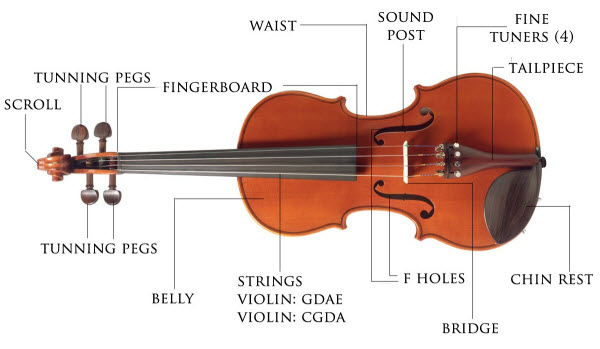
Text from your own KB document: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla eget commodo dui. Praesent a pharetra eros. Donec sit amet pellentesque quam, et malesuada mauris. Praesent nunc lorem, pretium sit amet eleifend sit amet, scelerisque eget neque. Please refer to the violin sound post and image below:
An internal sound post helps transmit sound to the back of the violin and serves as structural support.
More text from your own document: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla eget commodo dui. Praesent a pharetra eros. Donec sit amet pellentesque quam, et malesuada mauris. Praesent nunc lorem, pretium sit amet eleifend sit amet, scelerisque eget neque.
Creating a chain of Include docs
While it is possible to include a document that includes another (and so on), please be aware that this "chain" can only go up to five layers deep. This prevents infinite looping in case two documents include each other.
When the depth limit is reached, any additional instances of an Include doc are converted into Link docs. Access permissions are all honored along the "Include doc chain".
Include Dynamic Web Page Content
The IncludeDoc feature also allows you to embed a publicly-accessible web page into a KB document. Please note that this will import all elements, such as page navigation, so it is primarily intended for cases where you have very simple, unstyled content being output to a web page, and you do not wish to duplicate it in the KB.
To do this:
-
Click on the IncludeDoc button to open the dialogue window.
-
Change the Type dropdown to Include external page body.
-
Paste or enter the desired URL into the External page url field.
UW-Madison Policy Library Integration
We have developed a custom integration with the UW-Madison Policy Library, which allows you to dynamically embed campus-level policies into your KB documentation. This is useful for when you want to contextualize a campus policy for your unit. Because it is pulling the current version of the policy at any given time, it complies with guidelines for referencing campus policies.
This integration uses the Include external page body option, where the URL provided is a standard Policy Library URL. You can see an example of this here: KB User's Guide - Example of a UW-Madison Policy Embedded With Include Doc
- Note: When using this feature, you will need to take care to structure your document in a way that avoids contradictions with heading levels. In general, policies in the Policy Library start with an heading level 2, so you do not want to place them "under" a heading level 3 in your KB document. This helps people using assistive technology navigate your document as intended.