Landing Pages
Why make a Landing Page in Eloqua?
Using Eloqua, you can create landing pages (mini live web pages) to provide a customized experience for your contacts. As opposed to linking the contact to your website, the Eloqua Landing Page focuses their experience, keeping them on a specific click path. The landing page should grab the visitor's attention, and it should give them a reason to stay and take action.
- Establish familiarity so that your visitor knows exactly where they are. If they are coming from an email, make sure that the "look and feel" of the landing page is similar to that of the email. If they are clicking through from a Pay-Per-Click advertisement on a third-party web site, make sure that the search term is the title of the landing page header.
- Ensure that the value proposition on the landing page aligns with what most visitors will expect. Use imagery, language, and tone to write engaging, dynamic copy. Use contact fields to personalize the site for the visitor.
- Leverage testimonials, awards, certifications, customer logos, and third-party validation to establish trust with the visitor.
- Host Forms that gradually glean that information as you establish a relationship with the visitor. The incentive on the landing page should be matched to the effort required by the visitor.
Landing Page Editors:
Oracle Eloqua provides two different landing page editors. The method to create an Eloqua Landing Page (LP) is very similar to creating an email asset. You can either use the Design Editor or bring in pre-built HTML with the import feature in the Source Editor.
- Design Editor: A drag-and-drop interface that let's you easily create fully responsive landing pages without touching any code.

- Source Editor: HTML code editor that provides you with a live preview and HTML editor. If you're familiar with HTML code, you can build responsive landing pages with full access to the underlying code. Learn more about creating HTML landing pages.

Create a landing page using the Design Editor:
- Click Create button in the upper right corner of the page and name your file, and select a short ( Vanity URL). More on this below.

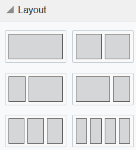
- Choose a template or layout for the landing page - there are 10 types to choose from. To build a fully responsive email in the Design Editor, choose Blank Responsive Landing Page or one of the layout options.

- Click
 to configure your landing page settings.
to configure your landing page settings.
- General Settings:
- Select the microsite that you want to add the landing page to from the Microsite drop-down list. Ours at UW-Madison is always explore.wisc.edu.
Important: A microsite is required to launch your landing page. - To make the landing page URL more descriptive, add a Vanity URL. The vanity URL must be unique. Otherwise, Oracle Eloqua uses an ID for the landing page's URL.
- Optionally, add a custom browser title in the Browser Title box. Text in the Browser Title box it will reflect accordingly in the browser tab of the live landing page.
- Select the microsite that you want to add the landing page to from the Microsite drop-down list. Ours at UW-Madison is always explore.wisc.edu.
- Advanced Settings:
- To prevent visits to the landing page, toggle the Externally Visible option to the off position. Visitors will not be able to view the landing page until it is external. Learn more about changing the visibility of a landing page.
- Choose the redirect option from the Redirect Settings section:
ow many seconds before redirecting the visitor. The redirect will continue to work if you disable the Externally Visible option. - Automatically Close Window: No redirect and the browser window closes. You can specify how many seconds before closing the window.
- To prevent visits to the landing page, toggle the Externally Visible option to the off position. Visitors will not be able to view the landing page until it is external. Learn more about changing the visibility of a landing page.
- With the Enable Legacy Rendering option, you can choose between legacy rendering and the newer rendering offered by Eloqua. The new rendering uses an updated HTML Doctype and will improve the rendering experience in web browsers.Important: If any existing landing page contains custom code through code cells, headers, footers, dynamic content, shared content, or signatures, the new rendering might change the way the landing page is displayed. If you enable the new rendering for existing landing pages, make sure to test what the landing pages look like before sending them to contacts.
- Code and Tracking:
- Add Javascript or Meta Tags to your landing page.
- General Settings:
- Build your page using the components on the left pane of the landing page.
Working with landing page content components and layouts
The Oracle Eloqua landing page Design Editor uses content components and layouts to help you build your landing page.
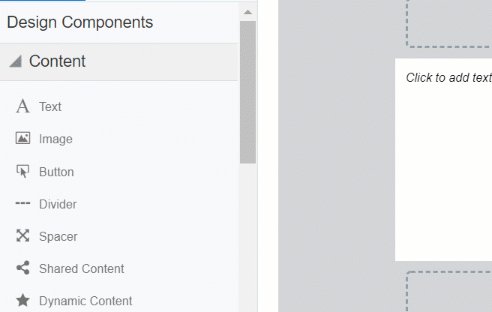
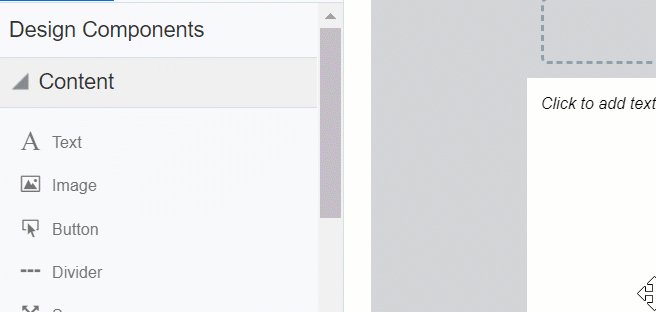
Content components
Content components are types of elements that you can include in your landing page. Content types include text, buttons, images, forms, and more. You can add content components to sections of a layout. Content added to layouts creates a content component in your landing page.

These content types are available:
- Text: Add summaries, instructions, and other relevant information to your landing page using the text content component. The default typeface and color will automatically be applied, unless text is customized with the toolbar. Use the toolbar to insert hyperlinks and field merges, modify text style and color, add bullets, and so on.
- Images: Add images from the Oracle Eloqua component library or from your machine.
- Buttons: Buttons are an effective way to create calls-to-action in your landing pages. Button content is text only and cannot use images. Select hover state to better indicate when a user hovers over the button. You can hide buttons in mobile and write right-to-left when adding button text.
- Dividers: Dividers are horizontal lines used to visually separate content on your landing pages.
- Spacers: Spacers are used to create blank areas on your landing pages. The size, background color, and border can be customized.
- Shared content: Shared content is reusable content snippets that you can create once, then reuse in different emails and landing pages. It allows you to "build once, re-use everywhere" for your most valuable common pieces of content. Shared content is stored in the component library.
- Forms: Easily insert Oracle Eloqua forms in your landing pages. The form's styling, such as field spacing, background color, and font, can be customized in the Design Editor to match the rest of your landing page. Existing Oracle Eloqua forms brought into the responsive editor will be automatically responsive.
- Dynamic content: Dynamic content allows you to display information that changes based on specific rules and conditions. For example, you could personalize a landing page with the recipient's sales rep information based on the city, state, country, or region specified in the contact's profile. Dynamic content is reusable content stored in the component library.
- Cloud content: Cloud content is content provided by an external service. Cloud content apps must be installed by your administrator.
- Video: Natively insert Vimeo or YouTube videos to your landing page to better engage users and share rich media content.
- Custom code: Adding custom code provides additional ways to style your landing pages.
- Carousels: Image carousels cycle through several image slides automatically at a specified speed or manually. They allow you to present similar and reinforcing content in the same space and make for a more engage landing page.
Layouts
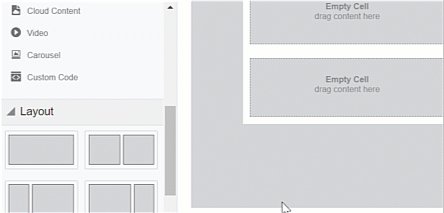
Layouts determine where you can place content components. Layouts consist of one or more columns that you can add content components to. Oracle Eloqua provides you with several layouts that you can customize with content components.
Adding content components or layouts
After you initially choose a layout for your landing page, you can add content components and layouts to customize the landing page design.
To add content components or layouts:

Copying content components or layouts
To copy content components or layouts:
- With your landing page open, click the content component or layout you want to copy.
- Click
 .
.

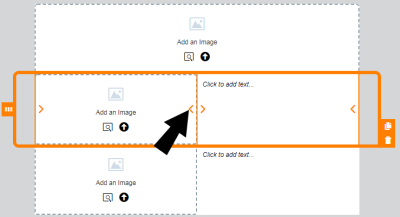
- Move the content component or layout to the location you want it.
Moving content components or layouts
You can move a content component vertically or horizontally. You can move a content component to a new layout. You can move a layout vertically.
Note: You cannot move content components if you are in the mobile view. You can move a layout in mobile view.
To move content components or layouts:
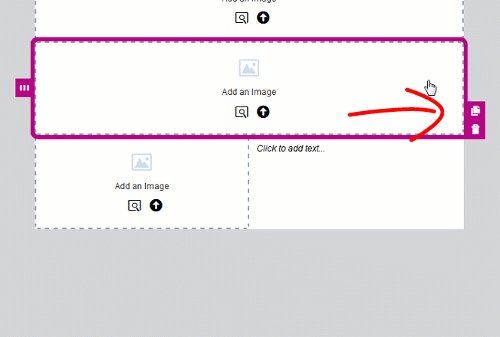
- With your landing page open, click the content component or layout you want to move.
- Click
 and drag the content component or layout to the new location.
and drag the content component or layout to the new location.
Deleting content components or layouts
To delete content components or layouts:
- With your landing page open, click the content component or layout you want to delete.
- Click
 . You can click
. You can click  to undo your change.
to undo your change. 
Resizing columns
To resize columns in a layout:
- With your landing page open, click on the layout that contains the columns you want to resize.
- Click on
 or
or  to decrease or increase the size of the columns.
to decrease or increase the size of the columns.
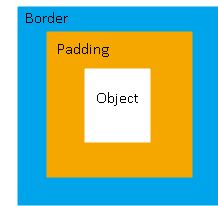
Padding and borders
You can add padding to most content components and add borders to both a content component and layout.

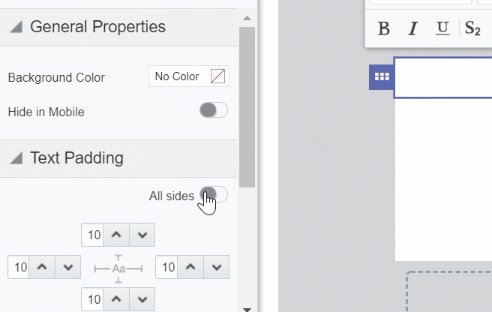
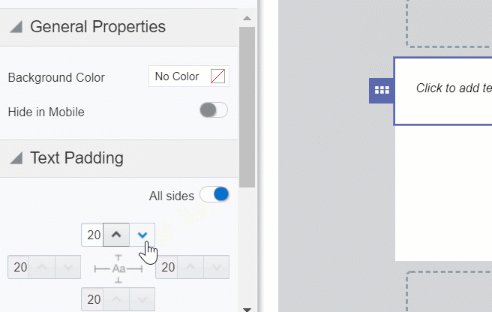
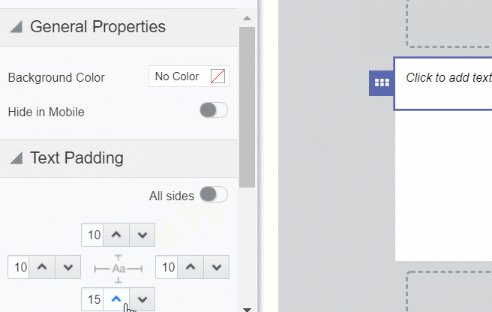
Padding
You can adjust the space around a content component using the padding options available from the panel. You cannot adjust the padding for a layout.

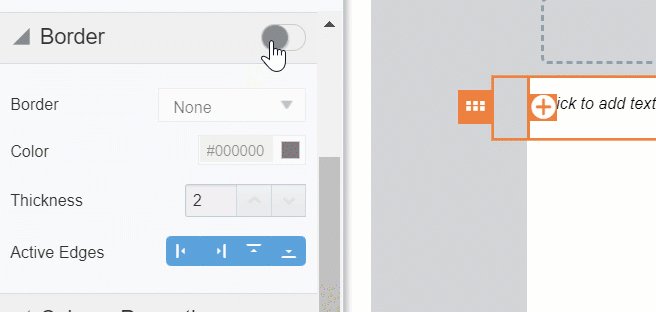
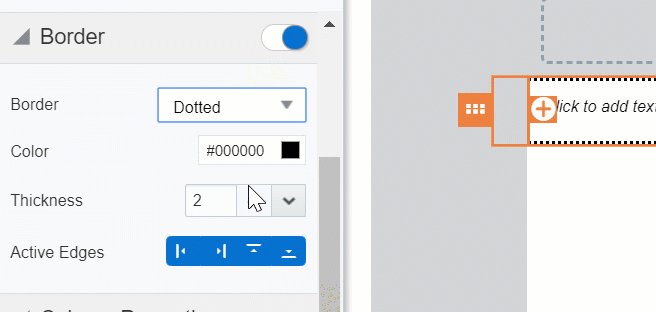
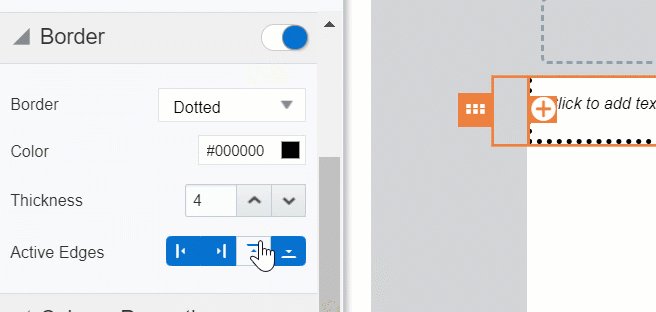
Borders
Add a border around the content component or layout by turning on borders. For multi-column layouts, you can adjust the borders for each column.
The border goes around the padding.

7. When you are finished adding content for your Landing Page, Click Save.
After saving your landing page, you can preview and test it or use the URL to test it in different browsers. You can link to the URL from your website or from an email as well.
More Resources:
View and listen to the UW-Madison Webinar Video covering Forms & Landing Pages.
If you would like to explore Eloqua Landing Pages even further, you can find much more detail in the Eloqua Help Center.